MAP SOCIAL
Event app designed for UC San Diego students
ROLE
Product Designer
DURATION
4 months
TEAM
Team Project
TOOLS
Figma, Jira, Qualtrics
Project Overview
Not the ‘UC Socially Dead’ anymore 👋🏻
MapSocial is a mobile application developed to strengthen community and engagement among UC San Diego students. This project help simplifying the discovery and participation in events.
At the end of the project, we've collected feedback from 211 user surveys and received a Net Promoter Score (NPS) of 43, indicating a positive reception and a strong likelihood of app adoption among potential users.
Challenge
How can we enhance campus connectivity and enrich UCSD’s social life by simplifying meetups and helping students build deeper connections?
UCSD students often find it challenging to socialize due to large class sizes, the campus's vast layout, and conflicting schedules. These difficulties can feel especially overwhelming for new and transfer students as they navigate building connections in an unfamiliar environment.
User Research
User Survey
We conducted a user survey and received 211 responses. Many students highlighted the inconvenience and exhaustion of individually checking friends' availability for hangouts, along with the limited opportunities to meet new people.
Therefore, our initial goal was to create an app that enables friends to share their live locations, facilitating meetups with each other and nearby individuals.
Storyboard
I created two storyboards. The first showcases how users can browse profiles and initiate conversations through direct messaging, making it easier to meet new people and foster connections within the UCSD community. The second addresses the challenge of coordinating meetups by allowing users to share their current or intended location, instantly showing who’s nearby and available to meet. Together, these features simplify social interactions, helping students feel more connected and engaged on campus.
Storyboard 1
Storyboard 2
User Interview
We conducted a total of 15 phone and in person interviews with students who had completed the survey. 13 respondents were excited about an app designed for networking and meeting new people. 10 found the storyboards relatable, expressing fatigue and inconvenience from having to ask multiple friends if they’re on campus. However, due to privacy and safety concerns, we’ve decided to move away from implementing the live location-sharing feature to prioritize user privacy and provide a more secure experience.
"...help us meet more new people and network with more people"
— Freshman @ UCSD
"...live location sharing with friends might be cool but I feel like there would be issues with privacy and safety."
— Junior @ UCSD
"...having everything in one place would be great….it’s so easy to miss club events….”
— Sophomore @ UCSD
Reframe & Refocus
Bringing the campus together through shared events
Based on user research, we shifted our focus from live location sharing to developing an event-posting platform for UCSD students. The app is designed to streamline event organization and discovery, making it easier for students to connect and enhance their campus life.
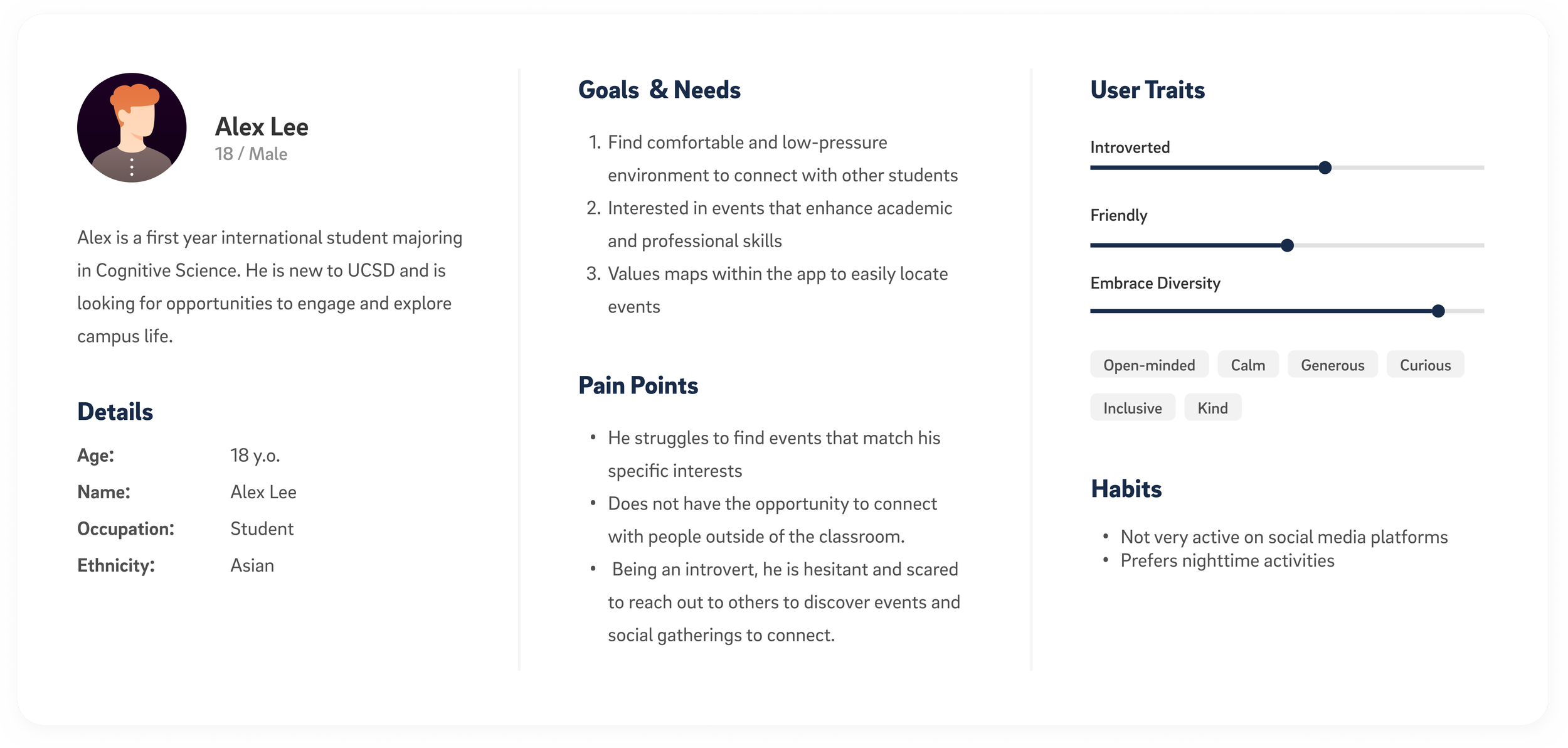
Persona
The two personas emphasize different user needs. Alex seeks comfortable, relaxed events to socialize outside of classes, while Emily, a sociable dance club leader, focuses on increasing event participation and attracting people with similar interests. Our app must serve both types of users while accommodating a variety of interests to foster diverse student engagement and strengthen campus involvement.
Competitive Analysis
By analyzing similar platforms such as Eventbrite, Meetup, Unievent, and Fever, I identified a market gap for a platform specifically designed for college students. These platforms offer useful features, but are not student-focused—like easy support for student organizations, smooth networking tools, and a simple, user-friendly design. This presents an opportunity to develop a solution that not only offers diverse event listings but also strengthens campus engagement and fosters meaningful social connections.
Insights
Insights
Synthesizing data from user interviews, personas, and competitive analysis, I identified potential application features based on user pain points and needs. Students need a centralized, user-friendly platform to easily access all available events in one place.
Design Solution
Core Features
To meet user needs and enhance the student experience, the app integrates the following core features: secure UCSD email login/sign-up for exclusive access, categorized events, event creation, an interactive map, and filtering/sorting capabilities. These features work together to simplify event discovery, promote participation, and foster connections on campus.
Prototype
Sketches
UCSD students often find it challenging to socialize due to large class sizes, the campus's vast layout, and conflicting schedules. These difficulties can feel especially overwhelming for new and transfer students as they navigate building connections in an unfamiliar environment.
Homepage A/B Testings
The team had different preferences for the homepage design. Our product managers liked Version B for its visual appeal, while some engineers and I leaned toward Version A for its logical layout and better organization. To settle the debate, I ran A/B testing with 7 participants to understand user preferences. Version A offered a simple list view with category filters for easy event discovery, while Version B featured a map-based layout with interactive pins. In the end, 5 out of 7 participants preferred Version A for its clearer event presentation and smoother navigation.
Final Design
Where Tritons Connect 🔱 —Exclusively
Onboarding
The onboarding process introduces users to the app’s core features while requiring UCSD email sign-in. This ensures:
Enhanced security – Protects user data and limits access to verified UCSD members only.
Exclusive access for UCSD students – Creates a trusted, student-only community and prevents outsiders from joining
These steps create a safe environment where students can confidently explore events, connect with peers, and engage in campus activities.
Your Campus, Your Community, Your Events
Homepage
Upcoming Events: Get a quick view of your scheduled activities to stay organized and never miss an event.
Categorized Events: Browse events sorted by type, making it easier to discover activities that align with your interests and preferences.
Nearby Events: Find events happening around you to encourage spontaneous meetups and enhance campus engagement.
Our app supports a wide range of student interests, from casual meetups to club meetings, with simple and intuitive navigation to ensure a smooth user experience while staying connected to campus life.
Find Events That Match Your Vibe
Category
Users can connect with like-minded individuals by organizing events by type, with a dedicated category for student organizations to increase visibility and participation. After selecting a category, users access a bottom sheet, offering quick and easy navigation through relevant events without cluttering the interface.
Bottom Sheet Design: Ensures smooth event exploration and keeps relevant events easily accessible.
Interactive Map
After exiting the bottom sheet, users transition to an interactive map that enhances event discovery by displaying activities across campus. Events are marked on the map, making it easy to identify nearby events. Tapping the Triton icon offers a quick event overview and a seamless way to join with just a click.
Your Campus, Your Community, Your Event s Save the better ones for later!Save the Better Ones for Later!
Filter & Save
Users can sort events by time, distance, or popularity, helping them find activities that align with their schedule and interests. The ability to save events for later makes it easier to manage busy schedules by bookmarking interesting events they may want to attend. This feature encourages participation by simplifying event discovery and allowing users to quickly revisit saved events at any time. It ensures students stay engaged, organized, and never miss an opportunity to connect with others on campus, enhancing their overall experience within the app.
Plan It, See It 👀
Create Event + View Events Under Profile
I focused on balancing simplicity with functionality by adopting a form-based design, ensuring users can easily input essential event information without unnecessary complexity. To enhance engagement, the app integrates a feature that displays all upcoming events under the user’s profile, offering a clear overview of their scheduled activities.
Design System
I developed the design system and style guide to ensure consistency and provide clear support for the engineering team. Since the app is designed for UCSD students, I aligned the design with the university’s brand identity by using its official blue and yellow colors and a font consistent with the UCSD website. Additionally, the design system follows WCAG standards, ensuring the application remains accessible to all users, fostering an inclusive and user-friendly experience.
Success Metrics
Positive User Reception
We surveyed initial participants about their willingness to use the app and received a Net Promoter Score (NPS) of 43, indicating a positive reception and a strong likelihood of app adoption among potential users.
Final Takeaways
If I had more time…
I will explore different ways to increase campus engagement through features like user matching by majors, interest, background. Identity potential edge cases and strategies to prevent misuse of the app, ensuring our platform remains a secure and supportive environment for all users.
What I’ve Learned…
Throughout this project, I've honed my ability to collaborate closely with Product Managers and Engineers, initiating discussions on design ideas and navigating through differing opinions. I've learned to balance between aesthetic appeal and practical functionality, ensuring ease of navigation. Through conducting user research, I have effectively turned user pain points into functional features. This experience has highlighted the critical importance of teamwork and the value of a user-centered design approach.